당신은 주제를 찾고 있습니까 “앱 인벤터 타이머 – 앱인벤터 – 디지털타이머 앱 만들기(수정본)“? 다음 카테고리의 웹사이트 https://kk.taphoamini.com 에서 귀하의 모든 질문에 답변해 드립니다: https://kk.taphoamini.com/wiki. 바로 아래에서 답을 찾을 수 있습니다. 작성자 tassi hyun 이(가) 작성한 기사에는 조회수 619회 및 좋아요 10개 개의 좋아요가 있습니다.
Table of Contents
앱 인벤터 타이머 주제에 대한 동영상 보기
여기에서 이 주제에 대한 비디오를 시청하십시오. 주의 깊게 살펴보고 읽고 있는 내용에 대한 피드백을 제공하세요!
d여기에서 앱인벤터 – 디지털타이머 앱 만들기(수정본) – 앱 인벤터 타이머 주제에 대한 세부정보를 참조하세요
#경기영상과학고 #스마트영상통신과 #앱인벤터
경기영상과학고 스마트영상통신과 학생들의 실습 수업을 위한 참고 사이트이며 수업 자료 보관용 사이트 입니다.
앱 인벤터 타이머 주제에 대한 자세한 내용은 여기를 참조하세요.
앱 인벤터 2.0 #6. 타이머 앱 만들기 – 네이버 블로그
안녕하세요 신나는 소프트웨어 창의3동입니다~ 오늘은 시간을 설정하고 설정한 시간이 지나면 알람이 울리는 타이머 앱을 만들어 보려고 합니다.
Source: m.blog.naver.com
Date Published: 12/6/2022
View: 4741
[앱인벤터 예제] 스톱워치 앱 만들기
타이머활성화여부는 체크해제하고 타이머 간격을 10으로 설정합니다. 코딩하기. 디자이너 화면에서 블록 화면으로 들어갑니다. 가장 …
Source: mywaycoding.tistory.com
Date Published: 8/24/2021
View: 8261
앱 인벤터로 앱 만들기 1. count-down timer – 미래교육연구소
앱 인벤터로 앱 만들기 1. count-down timer. sol_sol 2020. 6. 8. 12:26. 학생들의 원격학습을 도울 수 있는 앱을 만들어 보려고 합니다.
Source: future-education.tistory.com
Date Published: 12/5/2021
View: 5382
7. 보드게임 타이머 GameTimer – 헬로소프트
화면에 버튼, 레이블, 시계를 각각 1개씩 추가합니다. 시계1 컴포넌트의 ‘타이머간격’ 속성 값이 1000 인 것을 확인합니다. 앱인벤터는 밀리세. 컨트(1/ …
Source: hellosoft.fun
Date Published: 2/26/2021
View: 2002
공받기게임2-app inventor,앱인밴터,타이머, timer ,스탑워치 …
공받기게임2-app inventor,앱인밴터,타이머, timer ,스탑워치,stopwatch 만들기 · 위와 같이 작동합니다., · timerinterval 의 1000은 밀리세컨드 즉 1/1000 …
Source: ususu.tistory.com
Date Published: 2/29/2022
View: 6550
앱 인벤터 타이머 | [앱인벤터로 앱(App)만들기] 간단한 스톱워치 …
공받기게임2-app inventor,앱인밴터,타이머, timer ,스탑워치,stopwatch 만들기 · 위와 같이 작동합니다., · timerinterval 의 1000은 밀리세컨드 즉 1/ …
Source: you.giarevietnam.vn
Date Published: 8/11/2022
View: 4860
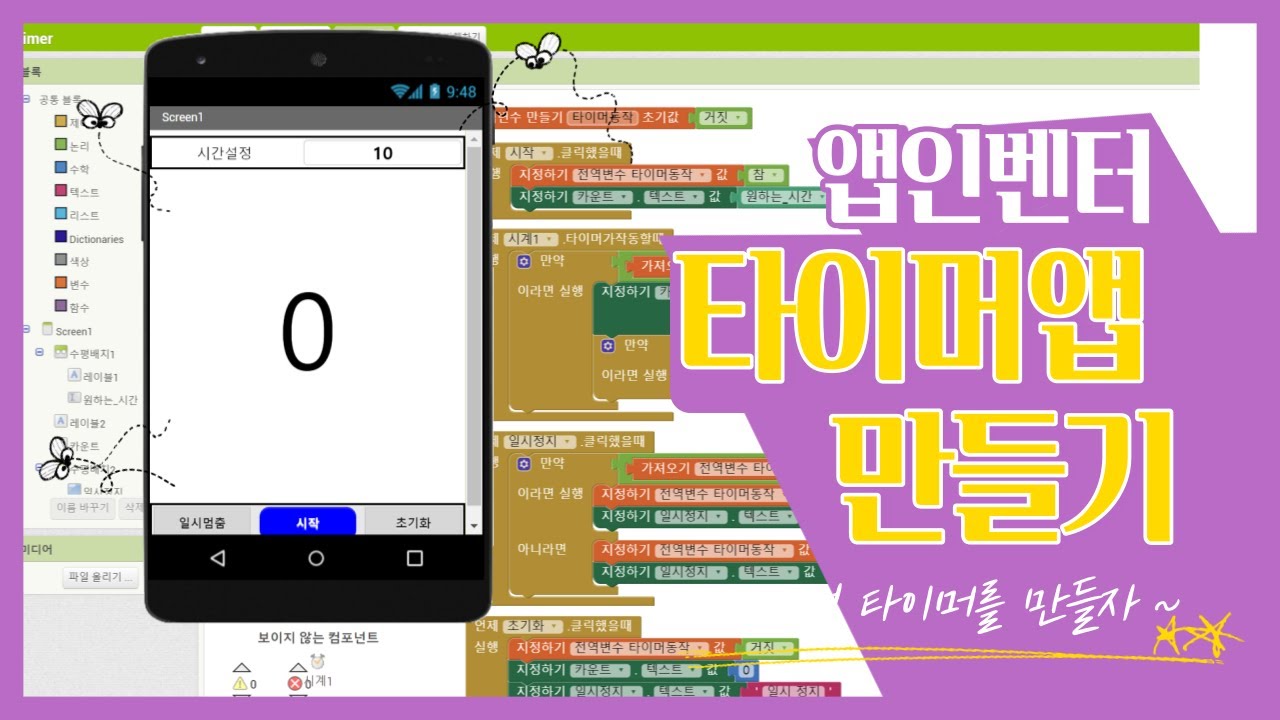
주제와 관련된 이미지 앱 인벤터 타이머
주제와 관련된 더 많은 사진을 참조하십시오 앱인벤터 – 디지털타이머 앱 만들기(수정본). 댓글에서 더 많은 관련 이미지를 보거나 필요한 경우 더 많은 관련 기사를 볼 수 있습니다.

주제에 대한 기사 평가 앱 인벤터 타이머
- Author: tassi hyun
- Views: 조회수 619회
- Likes: 좋아요 10개
- Date Published: 2021. 10. 7.
- Video Url link: https://www.youtube.com/watch?v=XOCB9pzr5xA
앱 인벤터 2.0 #6. 타이머 앱 만들기
영상에서는 시간 10초를 입력했고
타이머 시작 버튼을 누르고10초가 지난 후 삐 삐 알람음이 울렸습니다.
그리고 휴대폰을 흔들자 알람음이 꺼지네요 (네이버 동영상 업로드 기능에서 소리 싱크가 안맞게 변하네요.. 죄송합니다)
[앱인벤터 예제] 스톱워치 앱 만들기
앱인벤터를 이용해 스톱워치 앱을 만들어보도록 하겠습니다.
지금 만들 스톱워치는 ‘시작’버튼을 눌렀을 떼 분과 초를 재고 ‘기록’ 버튼을 누르면 화면 아래에 목록에 시간이 기록되도록 구성했습니다.
먼저 완성된 앱을 사진으로 확인해봅시다.
동작사진
1. 시작 버튼을 클릭해서 스톱워치를 동작시킵니다. 시작 버튼이 정지 버튼으로 바뀝니다.
2. 정지 버튼을 클릭하면 스톱워치가 멈춥니다. 정지 버튼이 시작 버튼으로 바뀝니다.
3. 다시 시작 버튼을 클릭하면 처음부터 시작하고 기록 버튼을 클릭하면 아래 목록에 시간이 기록됩니다.
화면구성
전체적인 화면구성입니다. 가장 위에는 수평배치 안에 레이블을 3개 넣어서 시간을 구분하며 표시하게 구성하였고, 가운데에는 버튼을 2개 넣어서 시작버튼과 기록버튼으로 구성하였습니다. 버튼 아래에는 목록뷰를 넣어서 기록한 시간을 표시할 수 있도록 합니다. 시계 기능을 추가해서 시간을 측정할 수 있도록 합니다.
스크린의 속성입니다. 수평정렬과 수직정렬을 가운데로 변경합니다. 배경색을 분홍으로 바꿉니다.
초를 표시하는 부분의 수평배치 속성입니다.
첫번째 레이블 속성입니다. 분을 표시합니다. 글꼴굵게를 체크하고 글꼴크기는 50, 텍스트는 00을 입력합니다.
분과 초 사이에 ‘ : ‘를 표시할 레이블의 속성입니다. 글꼴굵게를 체크하고 글꼴크기는 50, 텍스트는 : 을 입력합니다.
초를 표시할 레이블의 속성입니다. 글꼴굵게를 체크하고 글꼴크기는 50, 텍스트는 00을 입력합니다.
시간을 표시하는 수평배치와 버튼을 포함한 수평배치 사이에 공백(여백)을 주기위해서 수평배치를 넣어줍니다. 높이를 20퍼센트로 합니다.
2개 버튼을 정렬할 수평배치의 속성입니다. 수평정렬은 가운데, 너비는 부모 요소에 맞추기로 설정합니다.
시작버튼의 속성입니다. 배경색은 검정, 글꼴굵게를 체크하고 글꼴크기는 20, 텍스트는 시작, 텍스트 색상은 흰색을 설정합니다. 너비는 40퍼센트입니다.
기록버튼의 속성입니다. 배경색은 노랑, 글꼴굵게를 체크하고 글꼴크기는 20, 텍스트는 기록을 설정합니다. 너비는 40퍼센트입니다.
기록한 시간을 보여주는 목록뷰의 속성입니다. 높이는 30퍼센트, 너비는 부모 요소에 맞추기로 설정합니다.
시간을 측정할 시계의 속성입니다. 타이머활성화여부는 체크해제하고 타이머 간격을 10으로 설정합니다.
코딩하기
디자이너 화면에서 블록 화면으로 들어갑니다.
가장 먼저 시작시간, 분, 초를 저장할 변수를 만듭니다.
시작버튼을 클릭했을 때 버튼 안의 글자가 시작이면 타이머를 활성화시키고 시작시간을 기록합니다. 분과 초 변수를 0으로 초기화합니다. 레이블1과 레이블3을 00으로 초기화하고 배경색과 글자색을 바꾸어서 정지버튼 색으로 바꾸어줍니다. 버튼안의 글자가 시작이 아니면(즉, 정지) 글자를 시작으로 바꾸고 배경색과 글자색을 바꿉니다.
시계의 타이머가 작동할 때(설정한시간) 현재시간에서 시작시간을 뺀 후 밀리초를 초 단위로 바꾸기 위해서 1000으로 나누어줍니다. 그리고 소수점 둘째자리까지만 표시합니다. 초가 10보다 작으면 두자리를 표시해야 하므로 앞에 0을 하나 강제로 붙여주고 60보다 작을 때는 그대로 표시하게 합니다. 초가 60보다 클때는 분이 늘어나야 하므로 분 변수의 값을 하나 늘려주고 역시 두자리가 아닐때는 강제로 앞에 0을 붙여서 표시합니다.
목록뷰에 시간을 기록하고 표시하기 위해서 빈리스트를 하나 만들어주고 기록버튼을 클릭할때마다 리스트에 레이블 3개의 글자를 하나로 합쳐서 저장합니다. 그리고 목록뷰의 요소를 리스트로 설정해주어 화면에 표시하도록 합니다.
확인하기
앱인벤터로 만든 앱을 스마트폰에 설치하기 위해 [빌드] – [앱(APK용 QR코드 제공)] 을 클릭해서 QR 코드를 만듭니다.
설치할 스마트폰에서 네이버 앱을 열어 QR코드를 찍도록 합니다.
앱을 설치한 후 완성된 모습을 확인합니다. (완성~ 😀 )
앱 인벤터로 앱 만들기 1. count-down timer
학생들의 원격학습을 도울 수 있는 앱을 만들어 보려고 합니다.
먼저, 가장 기본적인 기능으로 들어갈 count-down, count-up 시계 기능이 필요합니다.
그 중, 오늘은 count-down을 만들어 보겠습니다.
몇 가지 변수variables와 수식math만 사용할 수 있다면 금방 만들 수 있습니다.
거두 절미하고 코드부터 살펴 보아요. 🙂
design 화면에서는 3가지가 필요합니다. label, button, clock을 가져오세요. 코드 화면. 블록코딩에서만 느낄 수 있는 엄청난 가독성을 즐겨보세요 🙂
먼저, 변수를 지정해 주어야 합니다.
변수는 앞으로의 명령어를 담는 바구니같은 곳이라고 생각하면 쉽습니다.
바구니가 많아지면 어떤 바구니에 무엇이 들었는 지 알 수가 없겠죠?
그래서 바구니를 만들 때에는 무엇이 들은 바구니인지 알기 쉬운 이름을 붙여야 합니다.
design영역에서 만든 블록/레이블 마다 하나의 변수가 필요하다고 생각하면 쉽게 만들 수 있습니다.
위 코드에서는 2가지 변수를 사용하고 있습니다.
1. global timer
숫자를 띄울 라벨에 관련한 명령이 담긴 변수입니다.
첫 줄에 보면 intialize global timer to 30 이라고 되어있습니다.
timer를 30이라는 숫자로 시작하여, timer가 작동할 때마다 1초에 숫자 1씩 감소하도록 되어있는 코드입니다.
2. global start
시작 버튼에 관련한 명령이 담긴 변수입니다.
처음에는 ‘false’인 상태로 시작하여, 버튼을 클릭하면 ‘true’값을 갖게 되어 타이머가 작동합니다.
*FYI*
1. 0초에서 멈추지 않아요..!
타이머는 0이 되면 멈추어야 하겠죠?
그런데 30에서 1씩 빼면 타이머가 음수값을 가지며 무한정 작동합니다.
2. 시작 값 30초말고는 안되나요?
사용자가 숫자를 입력할 수 있게 만들 수도 있습니다.(input활용)
시계의 단위를 조절하면 시간/분/초 단위의 타이머를 만들 수도 있어요.(TimerInterval활용)
다음은 count-up을 만들고, UI를 조금 다듬어 보겠습니다.
사실 count-up과 count-down은 +/-를 넣는 차이일뿐, 거의 다를게 없어요! 🙂
앱 인벤터 타이머 | [앱인벤터로 앱(App)만들기] 간단한 스톱워치 앱(App) 만들기, 시계 센서 활용, 변수 활용, 앱인벤터 강좌,앱인벤터2 코딩 강좌 206 개의 자세한 답변
We are using cookies to give you the best experience on our website.
You can find out more about which cookies we are using or switch them off in settings.
키워드에 대한 정보 앱 인벤터 타이머
다음은 Bing에서 앱 인벤터 타이머 주제에 대한 검색 결과입니다. 필요한 경우 더 읽을 수 있습니다.
이 기사는 인터넷의 다양한 출처에서 편집되었습니다. 이 기사가 유용했기를 바랍니다. 이 기사가 유용하다고 생각되면 공유하십시오. 매우 감사합니다!
사람들이 주제에 대해 자주 검색하는 키워드 앱인벤터 – 디지털타이머 앱 만들기(수정본)
- 경기영상과학고
- 스마트영상통신과
- 특성화고
- 스마트문화앱콘텐츠
- 프로그래밍
앱인벤터 #- #디지털타이머 #앱 #만들기(수정본)
YouTube에서 앱 인벤터 타이머 주제의 다른 동영상 보기
주제에 대한 기사를 시청해 주셔서 감사합니다 앱인벤터 – 디지털타이머 앱 만들기(수정본) | 앱 인벤터 타이머, 이 기사가 유용하다고 생각되면 공유하십시오, 매우 감사합니다.
