당신은 주제를 찾고 있습니까 “앱 인벤터 예제 – 앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미“? 다음 카테고리의 웹사이트 https://kk.taphoamini.com 에서 귀하의 모든 질문에 답변해 드립니다: https://kk.taphoamini.com/wiki/. 바로 아래에서 답을 찾을 수 있습니다. 작성자 SKplanet Tacademy 이(가) 작성한 기사에는 조회수 4,081회 및 좋아요 16개 개의 좋아요가 있습니다.
Table of Contents
앱 인벤터 예제 주제에 대한 동영상 보기
여기에서 이 주제에 대한 비디오를 시청하십시오. 주의 깊게 살펴보고 읽고 있는 내용에 대한 피드백을 제공하세요!
d여기에서 앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미 – 앱 인벤터 예제 주제에 대한 세부정보를 참조하세요
스마트 ICT 분야 최신 트렌드 및 미래 기술 중심의 실무 교육 – T아카데미 강의!
앱인벤터는 누구나가 쉽게 안드로이드 앱을 만들 수 있는 블록형 프로그램 언어입니다.
앱인벤터를 사용하기 위한 기본 사용 방법에서부터 앱인벤터의 주요 기능 활용방법 및 예제학습 등을 통해 안드로이드 앱을 만들어 볼 수 있도록 합니다.
여러분의 많은 관심 부탁드립니다.
이 밖에 다양한 IT 강좌를 T아카데미 홈페이지(tacademy.sktechx.com) 및 유투브 채널 (Sktechx Tacademy)에서 만나보실 수 있습니다.
앱 인벤터 예제 주제에 대한 자세한 내용은 여기를 참조하세요.
앱인벤터 초입자 튜토리얼(1) 매직볼 앱 – 네이버 블로그
이번시간에는 초보자 튜토리얼에서 조금 업그레이드 된 초입자 튜토리얼을 해볼께요! . 앱인벤터에서 제공하는 예제입니다. http://appinventor.mit.edu/ …
Source: m.blog.naver.com
Date Published: 7/6/2021
View: 5474
【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2 …
App-Inventor ! [ 학습 목차 ]. 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기”. 2. 제작앱 확인하기 (스마트폰에 설치 및 …
Source: rasino.tistory.com
Date Published: 4/17/2022
View: 3709
쉽게 배우는 앱인벤터 – 헬로소프트
동영상 강의 보기 및 예제파일 다운로드. 아래 버튼을 클릭하면 유튜브에 등록된 강의 영상을 보실 수 있습니다. 그리고 앱인벤터 프로젝트파일( …
Source: hellosoft.fun
Date Published: 11/29/2022
View: 1453
앱인벤터 Appinventor – Google Sites
MIT App Inventor(이하 앱인벤터) 는 안드로이드 기반 스마트기기에서 동작할 수 있는 애플리케이션을 개발할 수 있는 … 02.Example – 앱인벤터 예제 프로그램 소개.
Source: sites.google.com
Date Published: 7/12/2022
View: 1881
Top 45 앱 인벤터 예제 Quick Answer
【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라 하기실습#2(화면 이동 예제만들기) App-Inventor ! [ 학습 목차 ] 1. 예제 만들기 #1 : “예제1 : 두 …
Source: toplist.xosotanphat.com
Date Published: 6/7/2022
View: 5306
아두이노 코딩-120: 앱인벤터 예제 Talk To Me! 프로젝트 생성 …
이번에는 거의 안드로이드 OS에 접근하여 스마트 폰 앱을 만들 수 있는 앱 인벤터를 사용하여 코딩을 하고 블루투스나 와이파이를 이용하여 아두이노 코딩과 접목 …
Source: steemit.com
Date Published: 4/16/2021
View: 5486
주제와 관련된 이미지 앱 인벤터 예제
주제와 관련된 더 많은 사진을 참조하십시오 앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미. 댓글에서 더 많은 관련 이미지를 보거나 필요한 경우 더 많은 관련 기사를 볼 수 있습니다.

주제에 대한 기사 평가 앱 인벤터 예제
- Author: SKplanet Tacademy
- Views: 조회수 4,081회
- Likes: 좋아요 16개
- Date Published: 2018. 7. 19.
- Video Url link: https://www.youtube.com/watch?v=XjzXXyBrcaA
앱인벤터 초입자 튜토리얼(1) 매직볼 앱
영어로 써있고 어려우시다구요?
제 블로그 보고 따라하시면 어렵지 않아요~.~
앱 개요
* 버튼을 만들어서 버튼 이미지를 매직8볼로 설정하고,
* 버튼을 클릭했을때 소리가 재생되고,
* 레이블 2개를 만들고, 버튼을 틀릭했을 때 한개의 레이블에 메세지가 나오도록 설정한다.
프로그래밍을 step by step으로 해보는 가장 좋은 방법은
한가지 step을 정해놓고 완성이 되었는지 중간 test해보는게 가장 좋습니다.
때문에 디자인->블록->테스트 (성공하면 다음단계, 실패하면 디버깅) ->디자인->블록->테스트
위와 같은 과정으로 프로그래밍하다보면 어느 부분에서 오류가 났는지 확인하기 쉽고,
긴 코드를 탄탄하게 완성해 갈 수 있습니다.
일명 돌다리도 두드려보고 한칸씩 전진하는 방법입니다!
시작해 보겠습니다.
1) 앱인벤터 준비하기
앱인벤터를 실행하기 위해서는 앱인벤터 사이트로 접속해서,
구글 계정으로 로그인 해줍니다.
http://appinventor.mit.edu/
새로운 프로젝트를 만들기 위해서 새프로젝트 시작하기를 클릭합니다.
프로젝트> 새프로젝트 시작하기
Top 45 앱 인벤터 예제 Quick Answer
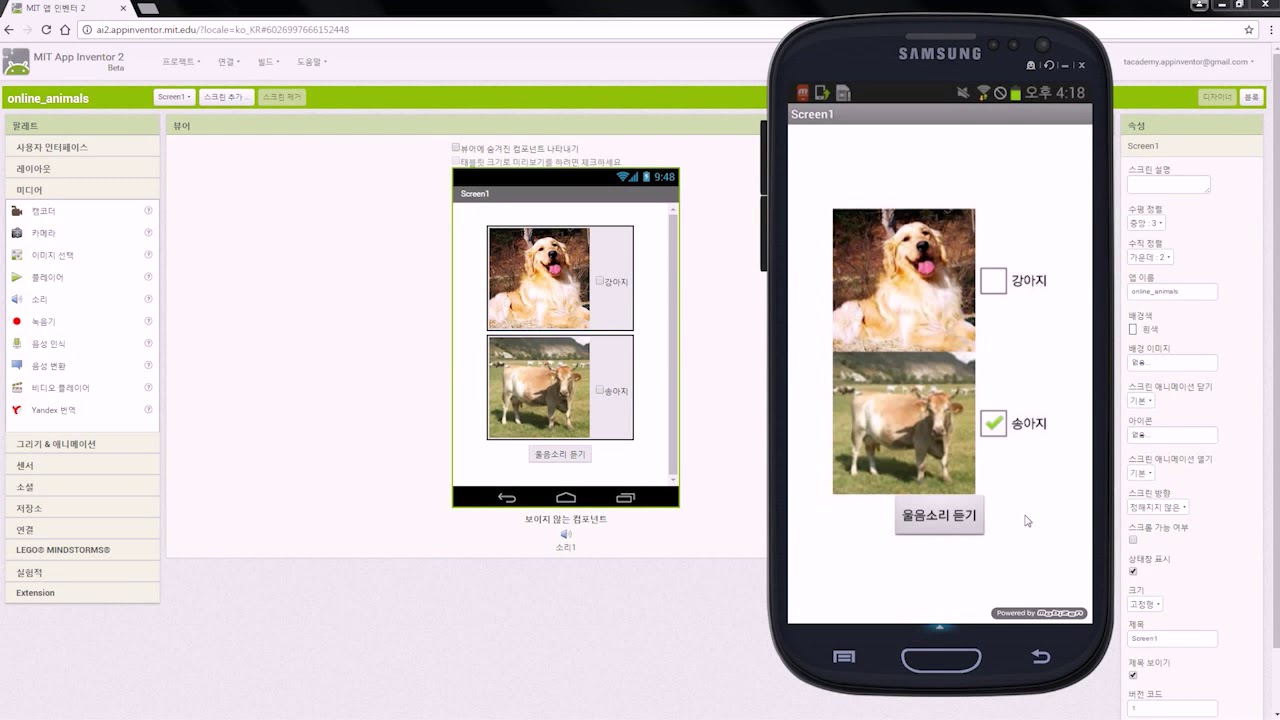
앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미
앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미
앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그
Article author: m.blog.naver.com
Reviews from users: 26623 Ratings
Ratings Top rated: 3.3
Lowest rated: 1
Summary of article content: Articles about 앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그 이번시간에는 초보자 튜토리얼에서 조금 업그레이드 된 초입자 튜토리얼을 해볼께요! . 앱인벤터에서 제공하는 예제입니다. http://appinventor.mit.edu/ … …
Most searched keywords: Whether you are looking for 앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그 이번시간에는 초보자 튜토리얼에서 조금 업그레이드 된 초입자 튜토리얼을 해볼께요! . 앱인벤터에서 제공하는 예제입니다. http://appinventor.mit.edu/ …
Table of Contents:
카테고리 이동
All About Makers
이 블로그
앱인벤터 브론즈
카테고리 글
카테고리
이 블로그
앱인벤터 브론즈
카테고리 글
앱인벤터 초입자 튜토리얼(1) 매직볼 앱 : 네이버 블로그
Read More
라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
Article author: rasino.tistory.com
Reviews from users: 39415 Ratings
Ratings Top rated: 4.6
Lowest rated: 1
Summary of article content: Articles about 라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) App-Inventor ! [ 학습 목차 ]. 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기”. 2. 제작앱 확인하기 (스마트폰에 설치 및 … …
Most searched keywords: Whether you are looking for 라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) App-Inventor ! [ 학습 목차 ]. 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기”. 2. 제작앱 확인하기 (스마트폰에 설치 및 … 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라 하기실습#2(화면 이동 예제만들기) App-Inventor ! [ 학습 목차 ] 1. 예제 만들기 #1 : “예제1 : 두 개의 화면을 버튼 클릭하여 이동하기” 2. 제작앱 확인..
Table of Contents:
【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
티스토리툴바
라즈이노 iOT :: 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
Read More
앱 인벤터 예제
Article author: inc.korea.ac.kr
Reviews from users: 9480 Ratings
Ratings Top rated: 4.8
Lowest rated: 1
Summary of article content: Articles about 앱 인벤터 예제 내가 만드는 앱. App Inventor 2. 2. 목차. 앱인벤터 소개. 앱인벤터 환경 설정. 스마트폰 설치. 앱인벤터 개발과정. 앱인벤터 이해하기. 앱인벤터 예제. …
Most searched keywords: Whether you are looking for 앱 인벤터 예제 내가 만드는 앱. App Inventor 2. 2. 목차. 앱인벤터 소개. 앱인벤터 환경 설정. 스마트폰 설치. 앱인벤터 개발과정. 앱인벤터 이해하기. 앱인벤터 예제.
Table of Contents:
앱 인벤터 예제
Read More
앱 인벤터 예제
Article author: hellosoft.fun
Reviews from users: 3844 Ratings
Ratings Top rated: 3.3
Lowest rated: 1
Summary of article content: Articles about 앱 인벤터 예제 동영상 강의 보기 및 예제파일 다운로드. 아래 버튼을 클릭하면 유튜브에 등록된 강의 영상을 보실 수 있습니다. 그리고 앱인벤터 프로젝트파일( … …
Most searched keywords: Whether you are looking for 앱 인벤터 예제 동영상 강의 보기 및 예제파일 다운로드. 아래 버튼을 클릭하면 유튜브에 등록된 강의 영상을 보실 수 있습니다. 그리고 앱인벤터 프로젝트파일( …
Table of Contents:
앱 인벤터 예제
Read More
[앱인벤터]공 튀기기 게임 앱 만들기 :: 똥선생Article author: kujung.tistory.com
Reviews from users: 6375 Ratings
Ratings Top rated: 4.5
Lowest rated: 1
Summary of article content: Articles about [앱인벤터]공 튀기기 게임 앱 만들기 :: 똥선생 출처 : 누구나 쉽게 만드는 스마트폰 앱! 앱 인벤터 / 혜지원 공튀기기 게임을 만들어보도록 하겠습니다. 저번시간에 만들었던 그림판 보다는 덜 … …
Most searched keywords: Whether you are looking for [앱인벤터]공 튀기기 게임 앱 만들기 :: 똥선생 출처 : 누구나 쉽게 만드는 스마트폰 앱! 앱 인벤터 / 혜지원 공튀기기 게임을 만들어보도록 하겠습니다. 저번시간에 만들었던 그림판 보다는 덜 … 출처 : 누구나 쉽게 만드는 스마트폰 앱! 앱 인벤터 / 혜지원 공튀기기 게임을 만들어보도록 하겠습니다. 저번시간에 만들었던 그림판 보다는 덜 어려우니까.. 겁먹지 마세요 ^^ 완성 디자인 입니다. 공을 튀길..함께하는 네트워크/보안 및 IT 공부
Table of Contents:
[앱인벤터]공 튀기기 게임 앱 만들기티스토리툴바
[앱인벤터]공 튀기기 게임 앱 만들기 :: 똥선생Read More
See more articles in the same category here: 255+ tips for you.
앱인벤터 초입자 튜토리얼(1) 매직볼 앱
영어로 써있고 어려우시다구요? 제 블로그 보고 따라하시면 어렵지 않아요~.~ 앱 개요 * 버튼을 만들어서 버튼 이미지를 매직8볼로 설정하고, * 버튼을 클릭했을때 소리가 재생되고, * 레이블 2개를 만들고, 버튼을 틀릭했을 때 한개의 레이블에 메세지가 나오도록 설정한다. 프로그래밍을 step by step으로 해보는 가장 좋은 방법은 한가지 step을 정해놓고 완성이 되었는지 중간 test해보는게 가장 좋습니다. 때문에 디자인->블록->테스트 (성공하면 다음단계, 실패하면 디버깅) ->디자인->블록->테스트 위와 같은 과정으로 프로그래밍하다보면 어느 부분에서 오류가 났는지 확인하기 쉽고, 긴 코드를 탄탄하게 완성해 갈 수 있습니다. 일명 돌다리도 두드려보고 한칸씩 전진하는 방법입니다! 시작해 보겠습니다. 1) 앱인벤터 준비하기 앱인벤터를 실행하기 위해서는 앱인벤터 사이트로 접속해서, 구글 계정으로 로그인 해줍니다. http://appinventor.mit.edu/ 새로운 프로젝트를 만들기 위해서 새프로젝트 시작하기를 클릭합니다. 프로젝트> 새프로젝트 시작하기
[앱인벤터]공 튀기기 게임 앱 만들기출처 : 누구나 쉽게 만드는 스마트폰 앱! 앱 인벤터 / 혜지원 공튀기기 게임을 만들어보도록 하겠습니다. 저번시간에 만들었던 그림판 보다는 덜 어려우니까.. 겁먹지 마세요 ^^ 완성 디자인 입니다. 공을 튀길 수록 공의 속도가 증가합니다. 바를 드래그해서 이동하는 형태입니다. 자, 그럼 만들어보겠습니다. 일단, 파일을 받아주세요. bounce.zip 프로젝트 생성 후 스크린 속성을 설정합니다. 점수 부분을 디자인하겠습니다. 그 다음 공과 bar가 놓일 캔버스를 만듭니다. bar를 캔버스 안에 넣습니다. bar는 이미지 스트라이프입니다. 공을 삽입합니다. 공의 활성화는 start 버튼을 눌렀을때를 위해서 체크 해제합니다. start와 stop버튼을 만들어 줍니다. 기능을 사용하기 위해서 보이지 않는 컴포넌트를 추가합니다. 공을 놓쳤을 때 진동을 눌리기 위한 소리 컴포넌트와 게임을 마쳤을 때 알림을 띄우기 위한 알림 컴포넌트 입니다. 블럭 코드로 넘어가겠습니다. START 버튼을 눌렀을 때입니다. 공을 랜덤한 곳에 이동시킨 후, 방향을 랜덤하게 지정합니다. 점수 변수와 점수 텍스트 값, 공의 속도들을 초기화 시킵니다. STOP 버튼을 눌렀을 때 입니다. 공의 움직임을 멈춰줍니다. 바를 좌/우로 움직여보겠습니다. 바의 x값을 현재 x값으로 계속 바꿔줍니다. 드래그 한곳으로 따라오게 됩니다. 공이 충돌했을 때의 코드입니다. 공이 충돌했을때, 점수를 1더합니다. 20점이 되면 미션성공 알림창을 띄웁니다. 공을 충돌하면 방향을 새로 정하고, 속도가 10씩 증가합니다. 공이 모서리에 닿았을 때 코딩입니다. 가져오기 모서리 값이 -1 이면 바닥을 뜻합니다. ( 위쪽은 ‘1’ 아랫쪽은 ‘-1’ 왼쪽은 ‘3’ 아래쪽은 ‘-3’) 바닥에 닿았으면 진동과 함께 -2점 감점합니다. 그 후 공을 튀겨줍니다. 전체 코드입니다 짧은 편은 아니니 천천히 이해하면서 코딩하시기 바랍니다 ^^;;
So you have finished reading the 앱 인벤터 예제 topic article, if you find this article useful, please share it. Thank you very much. See more: 앱 인벤터 앱 만들기, 앱인벤터 사용법
아두이노 코딩-120: 앱인벤터 예제 Talk To Me! 프로젝트 생성 디자인 블록퍼즐 편집 실행 — Steemit
이번에는 거의 안드로이드 OS에 접근하여 스마트 폰 앱을 만들 수 있는 앱 인벤터를 사용하여 코딩을 하고 블루투스나 와이파이를 이용하여 아두이노 코딩과 접목하도록 한다.
앱 인벤터는 퍼즐형 그래픽 코딩 언어로서 언뜻 대단히 쉬워 보이지만 꼭 그런 것만은 아니다. 하지만 코딩 언어의 구조가 일반 아두이노 C/C++ 의 단순 명령보다는 훨씬 세련된 퍼즐 루틴들로 구성되어 있어 일반 아두이노 사용자도 잘만 배우면 스마트 폰 웹에서 상당히 고난도의 코딩도 가능하다.
이미 시중에 나와 있는 서적들을 검토해 본 결과 별 도움이 되지 않는다는 결론을 내렸다. 아울러 영문으로 된 appinventor.mit.edu 싸이트를 직접 보고 독해가 어려운 사용자들도 많으므로 필히 이 블로그를 보고 철저히 학습하기 바란다.
지금까지 보면 아두이노 광들도 많지만 앱인벤터도 첫 단계만 넘기면 앱 인벤터 광이 되지 않을까 심히 우려되는 바이다. 한편 처음 접한 앱 인벤터 실습에 10 여 시간 이상 소모하여 배웠음을 참조하고 여러분도 그 정도 시간 투자를 하면 좋은 결과를 얻을 것으로 기대한다.
Talk To Me 동영상을 시청해 보면 업데이트 문제로 지금의 앱 인벤터 버전과 약간의 괴리가 있는듯하다. 어쨌든 주소창에 http://appinventor.mit.edu/ 을 입력하여 앱 인벤터 홈페이지에 접속하여 Create apps! 버튼을 눌러 시작하도록 한다. 이때에 아래와 같이 당황스러운 설문 조사 창이 뜨는데 점잖게 중앙의 Take Survey later (나중에 설문 참여) 버튼을 눌러 넘어 가도록 한다.
앱인벤터 시작하기 첫 화면의 웰컴 메시지 창에서 새로운 프로젝트 파일 생성을 안내 한다.
아래 화면은 앱인벤터 편집기 화면의 왼쪽 일부분이다.
Start new project 버튼을 클릭하여 메시지 입력 창이 뜨면 TalkToMe를 입력하고 OK 버튼을 클릭한다. 과거 많은 종류의 소프트웨어에서 응용 코드를 작성할 경우에 프로젝트라는 명칭을 사용하였으며 아두이노나 프로세싱에서는 스케치라는 명칭을 사용한다.
앱 인벤터 예제 Talk To Me! 코딩 디자인
TalkToMe 프로젝트 편집 화면이 아래와 같이 나타난다. Pallete, Viewer, Components, Properties 창들로 구성되어 있다.
앱인벤터 코딩이란 앱인벤터 코드 구성에 필요한 요소들을 모아 놓은 팔레트에서 요소를 선택하여 뷰어(Viewer) 에 드래그(Darag)하는 것으로 시작한다. 요소들이란 앱 화면에 필요한 버튼이라든지 체크박스 라벨 등등 온갖 것을 포함한다.
뷰어에서는 팔레트에서 드래그해온 요소들의 위치와 크기를 설정하여 레이아웃을 짜는 곳이다. 콤포넌트(Component)는 뷰어에 끌어다 놓은 요소들의 Tree 형 계층 구조를 관리하는 창이다. 즉 뷰어에서 요소들을 배치함에 따라 그에 맞춰 Tree 구조로 보여 준다. 속성 창은 말 그대로 버튼 예를 들면 크기, 위치, 폰트, 색깔,
⦁⦁⦁ 정보들을 저장하여 관리한다. PC를 사용해본 경험이 있으면 알고서 이해할만한 내용들을 조직적으로 펼쳐 두었다고 보면 될 것이다.
여기까지가 화면 우측 상단의 Designer 버튼이 활성화 된 상태에서 다루는 내용들이며 이 작업들이 준비되면 Blocks 버튼을 눌러 블록 편집 화면에서 세부적으로 퍼즐형 코드를 맞추는 작업을 하게 되어 있다.
앱 인벤터 예제 Talk To Me! 코딩 디자인 실습
Screen1에 팔레트의 User Interface에서 버튼(Button)을 드래그한다.
Screen1에 팔레트의 Media에서 말풍선 아이콘형의 TextToSpeech를 뷰어에 드래그한다.
Screen1 창 바로 위에 Display hidden⦁⦁⦁박스에 체크 표시를 한다. TTS는 버튼처럼 비쥬얼하게 볼 수 있는 오브젝트는 아니므로 Viewer 창 아래에 별도로 표시하며 콤포넌트 창에서도 Button 밑에 등록 된다.
PC의 앱 인벤터 화면에서 Viewer의 Text for Button1 버튼을 클릭하면 우측에 속성(Properties) 창이 뜬다. 속성 창 하단Text 입력 폼에 TalkToMe를 입력하고 스마트폰 화면 Text for Button1 버튼이 TalkToMe 버튼으로 변경되었음을 살펴보자.
일단 Connected 상태가 되면 PC 상의 앱인벤터에서의 업데이트 내용이 그대로 반영되고 있음을 확인할 수 있다.
TextBox를 Viewer에 드래그 한다. TextBox는 HTML 의 input form 태그와 거의 유사하게 스마트 폰 웹에서 키보드 입력 기능을 담당한다.
TalkToMe 에 센서 사용 기능을 넣기로 하자. 스마트 폰에 들어 있는 가속도 센서를 Viewer 박스에 드래그 하면 가속도 센서 작용은 비가시적인 오브젝트이므로 박스 하단 밑의 비가시적인 구성품 코너에 위치하게 된다. 음성을 처리하는 TTS라든지 가속도를 체크하는 역할은 분명히 비가시적임에 틀림없다.
TalkToMe! 블록(Blocks) 편집
지금까지의 디자이너(Designer) 단계의 작업 결과를 구성품(Components) 박스에서 확인 후 구체적인 코딩을 위해 레고형 블록(Blocks) 편집으로 넘어가기로 한다.
디자이너 옆에 위치한 Blocks 버튼을 누르자.
그래픽하게 직소 퍼즐 형식으로 처리하게 되어 있어 아주 초보적으로 보이겠지만 사실은 이들은 하나 하나의 기능 코드들의 블록임에 유의하자. 아두이노 관점에서 보면 한줄 한줄의 C/C++ 명령이 아니라 적어도 하나의 루틴 규모에 해당하는 코드 블록들로 보면 된다. 점차 사용 경험이 늘어나게 되면 기능 블록들을 사용하여 보다 복잡한 코딩이 가능해진다.
블록 편집기에서 Button1을 클릭해 보면 우측에 금색과 녹색 색상별로 퍼즐 메뉴들이 나타난다.
이 경우는 2가지이지만 보통 3가지 색상으로 분류된다. 녹색 또는 보라색 퍼즐 블록들을 낄 수 있는 금색 메인 블록, 여기에 끼워 넣을 수 있는 진한 녹색의 퍼즐 블록과 꽁무니에 끼워 넣기 위한 새끼 블록들로 구성된다.
스마트 폰 사용법과 연계헤서 코드 구조를 3단계로 구성한다고 보면 될 것이다.
이벤트 처리가 가능한 금색 메인 블록의 When 블록을 사용하여 Button1의 퍼즐 코딩을 시작하자. 이벤트란 언제 발생할지 모르는 상태에서 항상 대기하고 있다가 상황이 발생하면 우선적으로 신속하게 대응하는 루틴이다.
어느 순간에(when) 사용자가 TalkToMe 버튼을 누르면(Click) TTS(TextToSpeech) 루틴을 call 하여 메시지(Message)를 말하도록(Speak) 해야 할 것이다. 메시지(Message)는 사용자가 Text 로 입력해두고 TTS에 제공해야 할 것이다. 아래의 퍼즐 구성이 바로 그 내용이다.
말하는 기능과는 별도로 스마트 폰이 흔들려서 가속도를 감지할 수 있으면 반응하는 기능을 추가해 보자. 모든 스마트폰에는 가속도 감지 센서가 포함되어 있다.
어느 순간에 가속도 센서(AccelerometerSensor)가 반응할 수 있도록 사용자가 폰을 자연스럽게 흔들면(Shaking) 스마트 폰이 TTS(TextToSpeech) 루틴을 call 하여 메시지(Message)를 말하도록(Speak) 해야 할 것이다. “제발 흔들지마”라는 메시지(Message)를 문자 박스에 Text 로 입력해두고 TTS에 제공해야 할 것이다. 아래의 퍼즐 구성이 바로 그 내용이다.
위에서처럼 문자박스에 한글 메시지 Text를 입력하려면 앱 인벤터 편집기의 언어를 Blocks를 빠져 나와 Designer섹션에서 English탭 중에서 한국어로 바꾸어야 한다.
위 2개의 이벤트들은 TalkToMe 앱을 사용할 때에 중복되지만 않는다면 자연스럽게 실행 될 수 있다.
블록 편집 작업이 끝났으면 디자이너 섹션으로 돌아온다. 아울러 지금까지의 코딩을 반드시 저장하도록 하자.
PC의 앱인벤터와 사용자 스마트폰 인터페이스연결
탭 메뉴 Connect에서 AI Companion 명령을 클릭하자.
이미 시작 단계에서 안드로이드 스마트 폰에 AI Companion앱을 다운로드 받아 설치했다. 이 명령은 앱인벤터를 띄워 둔 PC 와 사용자의 스마트 폰 간에 QR 코드 전송을 위한 인터페이스 작업을 진행 시킨다. Connect 과정에서 그림과 같이 QR 코드와 함께 6개의 알파벳으로 이루어진 haoqfr처럼 6글자 코드를 포함한 정보가 뜬다.
사용자의 안드로이드폰 화면에서 MIT A12 Companion 아이콘을 누르면 6글자 코드 입력 또는 QR 코드 스캔 요구 화면이 나온다.
6글자를 직접 보고 입력해도 무방하나 편하게 scan QR code 버튼을 눌러 QR 코드 스캔을 해 보도록 한다.
scan QR code를 누르고 QR 코드 스캔을 위한 안드로이드 폰 카메라 화면이 뜨면 QR 코드를 째려보도록 한다. 약간의 숨 쉴 시간이 흐르면 코드 인식이 되며 Six Character Code에 6글자가 찍혀 있음을 확인할 수 있다. 이어서 화면이 Screen1 로 넘어가고 Text for Button1 버튼이 생성되어 있음을 즉 Connected 되었음을 확인할 수 있다. 이 단계에서 코드 실행이 가능하다. 하지만 아직 앱을 만든 상태는 아니다. 앱을 만드는 과정은 별도로 설명하기로 한다. 이 과정은 코딩이라기보다는 그냥 하나의 절차에 해당한다고 보면 된다.
내용이 좀 길어 보이지만 익숙해 질 필요가 있다. 아울러 이 내용을 대략 한번 훑었으면 영어가 짧아도 MIT에서 제공하는 아래의 tutorial 시연을 보면 도움이 된다. 영어가 잘 안들려도 아주 쉽다는 점을 알 수 있을 것이다.
Talk To Me (part 1), MIT App Inventor Tutorial #1 (설치과정)
키워드에 대한 정보 앱 인벤터 예제
다음은 Bing에서 앱 인벤터 예제 주제에 대한 검색 결과입니다. 필요한 경우 더 읽을 수 있습니다.
이 기사는 인터넷의 다양한 출처에서 편집되었습니다. 이 기사가 유용했기를 바랍니다. 이 기사가 유용하다고 생각되면 공유하십시오. 매우 감사합니다!
사람들이 주제에 대해 자주 검색하는 키워드 앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미
- T아카데미
- 티아카데미
- Tacademy
- SK테크엑스
- SK techx
- 온라인교육
- IT 교육
- 온라인 강좌 앱인벤터
- SW
- 디자이너
- 블록
- 카메라
- 플레이어
- 캔버스
- 위치센서
- 문자메시지
- 공유
- 현업
- 개발자
- 프로그래밍
- 프로젝트
앱인벤터 #19강 #- #실전 #예제 #(1) #- #동물 #울음 #소리 #앱 #만들기 #| #T아카데미
YouTube에서 앱 인벤터 예제 주제의 다른 동영상 보기
주제에 대한 기사를 시청해 주셔서 감사합니다 앱인벤터 19강 – 실전 예제 (1) – 동물 울음 소리 앱 만들기 | T아카데미 | 앱 인벤터 예제, 이 기사가 유용하다고 생각되면 공유하십시오, 매우 감사합니다.
